Boutons CSS
Des boutons avec un effet au survol de la souris & des icônes créés avec les CSS
Le but était de créer des boutons pour un intranet en utilisant les CSS. Ces boutons sont composés d’une image de fond, d’une icône et d’un libellé. Pour permettre une flexibilité dans l’implémentation des boutons et optimiser leur chargement, la même image de fond est utilisée pour tous les boutons, et l’icône est choisie en fonction de l’attribut id du bouton.
Les styles de ce site peuvent interférer avec le rendu du bouton, affichez le dans une nouvelle fenêtre. Vous pouvez visualiser le fichier CSS ou le télécharger avec les images correspondant aux boutons.
Forme du bouton
Pour créer le bouton, nous utiliserons un tag html <a href>. Internet Explorer n’applique les comportements de type :hover qu’à ce tag, donc nous n’aurons pas de javascript à ajouter pour simuler l’effet de survol de la souris. Le code html sera le suivant :
<a href="javascript:return false;" class="button" id="buttonOK"><span class="icon">Valider</span></a>
La partie « javascript:return false; » sera remplacée par un lien ou une fonction javascript. Nous fixons l’attribut ID du bouton à « buttonOK », dans le lien on trouve un tag <span> qui nous permettra d’afficher l’icône.
C’est tout le html dont nous aurons besoin, tout le reste sera spécifié dans le fichier CSS. Nous allons tout d’abord utiliser la classe « button » pour donner à tous les boutons leurs caractéristiques communes. Nous ferons la même chose pour la classe « buttonDis » (nous utiliserons cette classe lorsque nous voudrons rendre un bouton inactif).
a.button, a.buttonDis {
display: block;
background-color: transparent;
background-image: url(buttonBackground.gif);
background-repeat: no-repeat;
width: 132px;
height: 28px;
margin: 5px auto;
padding: 5px 0 0 0;
text-align: center;
font-family: Helvetica, Calibri, Arial, sans-serif;
font-size: 100%;
font-weight: bold;
text-decoration: none;
}
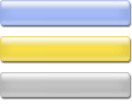
 Le lien est transformé en élément block de 132×28 pixels (ce qui correspond à la taille de l’image de fond), et nous utilisons l’image « buttonBackground.gif », sans la répéter. Voici cette image à droite.
Le lien est transformé en élément block de 132×28 pixels (ce qui correspond à la taille de l’image de fond), et nous utilisons l’image « buttonBackground.gif », sans la répéter. Voici cette image à droite.
Inspirée par la technique Fast rollovers, no preload needed de Petr Stanicek [aka -pixy-], cette image contient les trois états du bouton : normal, survolé et inactif, ainsi nous n’aurons pas de problème de délai de chargement lorsque la souris survole le lien. Ils sont espacés de manière à ce que l’un n’apparaîsse pas accidentellement sous l’autre.
Il y a un inconvénient à cette technique, signalé par John McDaid : si un/e utilisateur/trice d’Internet Explorer a choisi « À chaque visite de la page » dans le menu « Options »>« Fichiers Internet Temporaires »>« Paramètres… », « Vérifier s’il existe une version plus récente des pages enregistrées », il/elle subira un clignotement ou un délai quand la souris survole le bouton. La solution décrite par le document de Petr consiste à ajouter un élément html supplémentaire autour du lien, et à lui appliquer l’image de fond dans son état survolé.
Les réglages de marge permettent un espacement vertical autour du bouton, le padding déplace l’icône et le texte du bouton vers le bas. Le texte est centré, sa police précisée (comme il s’agit d’un lien, le soulignement affiché par défaut est supprimé).
Comportement & couleur du fond du bouton
Nous allons ensuite définir le comportement du bouton grâce aux états :link, :visited, :hover et :active du bouton :
a.button:link, a.button:visited {
color: #002577;
}
a.button:hover, a.button:active {
background-position: 0 -36px;
color: #FF7200;
}
Les sélecteurs :link et :visited définissent que le texte du bouton reste de la même couleur que le bouton ait été cliqué ou non. Comme nous n’avons pas précisé la propriété « background-position » dans la déclaration du sélecteur a.button, l’image est positionnée en haut à gauche du bloc du bouton dans les deux états.
Les choses intéressantes se passent dans les sélecteurs :hover et :active, pour définir les états survolé et actif (vient d’être cliqué) du bouton. En utilisant la propriété « background-position », l’image de fond est déplacée pour faire apparaître le fond jaune, et la couleur de texte devient orange.
Voici le code CSS pour le bouton inactif :
a.buttonDis:link, a.buttonDis:visited, a.buttonDis:hover, a.buttonDis:active {
background-position: 0 -72px;
color: #5F5F5F;
cursor: default;
}
Le bouton inactif reste identique dans les quatre états. L’image de fond est déplacée de 36pixels de plus vers le haut, elle est donc grise, la couleur de texte est gris foncé et le curseur est maintenu dans son état par défaut, ce qui veut dire qu’il ne se transforme pas en « main » quand vous passez la souris sur le bouton :
Voici le code html utilisé pour ce bouton inactif (dans la « vraie vie », on utiliserait du javascript pour faire passer la clases du bouton de « button » à « buttonDis » pour le rendre inactif).
<a href="javascript:return false;" class="buttonDis" id="buttonImport" title="Vous ne pouvez pas utiliser ce bouton"><span class="icon">Import</span></a>
Comportement de l’icône du bouton
![]() Nous avons entouré le texte du bouton d’un tag <span> avec une classe « icon », nous allons utiliser cette classe pour ajouter l’icône du bouton et son comportement.
Nous avons entouré le texte du bouton d’un tag <span> avec une classe « icon », nous allons utiliser cette classe pour ajouter l’icône du bouton et son comportement.
Comme le fond du bouton, les icônes utilisent une image comprenant trois états de l’icône, avec un contour progressif se fondant dans la couleur de fond de l’état correspondant. Voici l’icône « Valider » sur la droite.
.icon {
background-repeat: no-repeat;
padding: 0 0 5px 18px; }
L’image de fond sera définie plus tard, mais on précise qu’elle ne devra pas être répétée.
Le padding est fixé à zéro en haut et à droite, à 5px en bas et à 18px à gauche, où il laisse la place pour l’icône avant d’afficher le texte dans le bouton.
a.button:hover .icon, a.button:active .icon {
background-position: 0 -28px;
}
a.buttonDis:link .icon, a.buttonDis:visited .icon, a.buttonDis:hover .icon, a.buttonDis:active .icon {
background-position: 0 -56px;
}
L’effet de survol utilise le même positionnement d’image de fond que le fond du bouton : l’icône est déplacé de 28pixels vers le haut quand le bouton est dans un état :hover ou :active, affichant ainsi une icône orange.
L’icône du bouton inactif est positionnée 56pixels vers le haut pour tous les états (affichant l’icône grise).
Une icône pour chaque bouton
Le code précédent a défini un comportement de bouton et de bouton inactif partagé par tous les boutons. Il nous reste à définir une image de fond différente pour chaque type de bouton pour qu’il ait une icône différente :
#buttonOK .icon {
background-image: url(ok.gif);
}
#buttonCancel .icon {
background-image: url(cancel.gif);
}
#buttonImport .icon {
background-image: url(import.gif);
}
En utilisant les ID, nous choisissons une icône différente pour chaque <span> avec une classe « icon » dans les boutons. Il faudra créer deux ID différents avec le même fichier d’icône pour avoir deux boutons de même type, « Valider » par exemple, car les ID doivent rester unique dans une page.